
Flat-file website Baikal
This is a relatively simple project - a flat-file website, that I did for my company, but this is another bit of practice so I will just post it here anyway.
The task
I was tasked to create a small, smooth website to be used in our exhibits as content for a touch-screen device so our guests to read some info about a specific topic. This is a pretty straightforward task, so let's just have it done.
The result
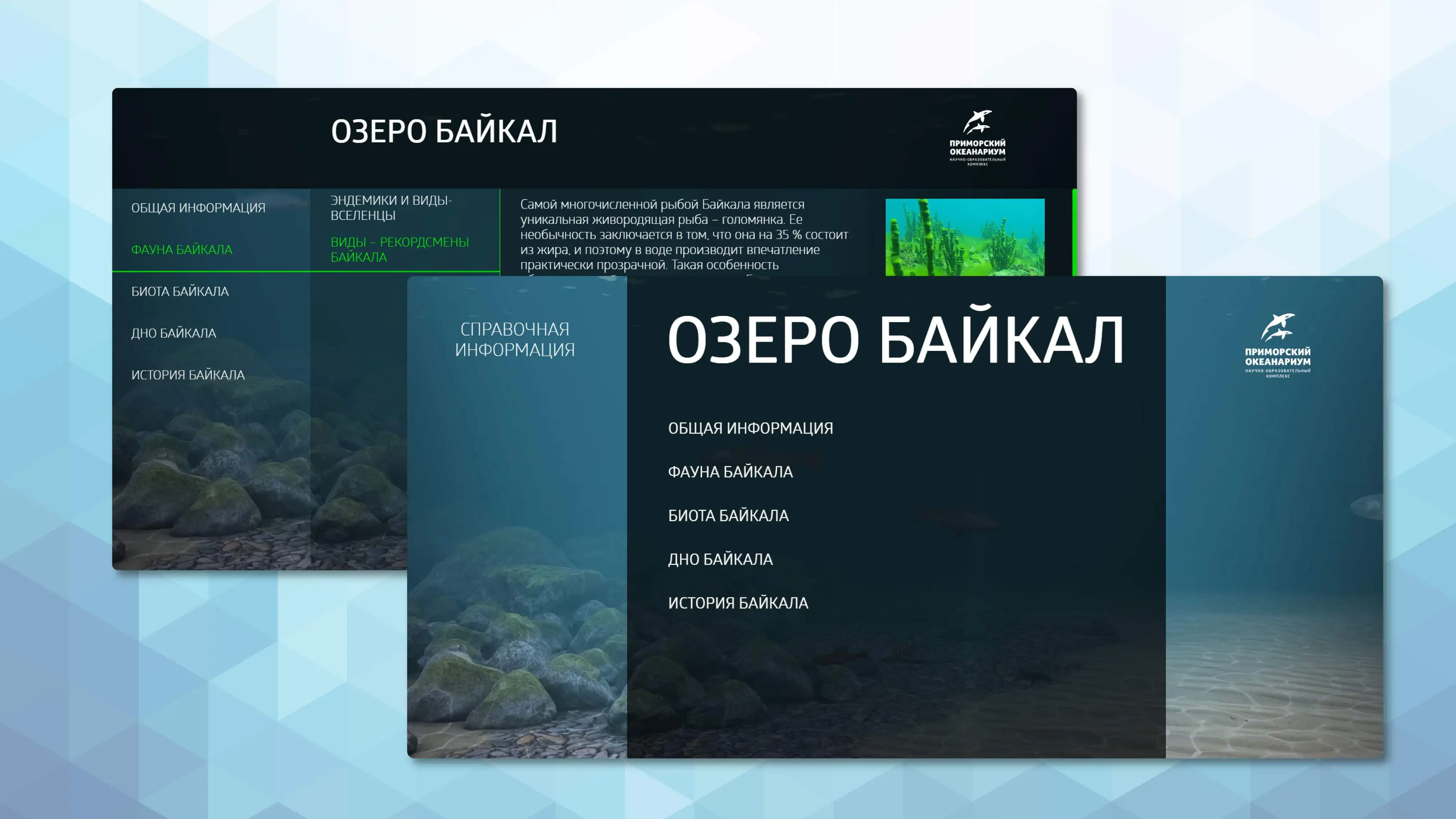
The following gif shows pretty much everything about this small project.

Here it is.
A 1-page website with js-based navigation, a small nice transition between the main page and content pages.
I was planning to add a vector map of the lake on the main page and connect it to menu items with animation firing on tap, but for now, it's still not agreed whether we will add such animation or not.
This website will run in a kiosk-mode Chrome browser on a Windows touch device about 32" in size.
HTML
CSS
JS
Animations